
GREENHOUSE BASE GRID 3M X 2.5M SUITS 10x8 FEET GREENHOUSES & SHED BASES
BaseGrid geogrids deliver strength, long-term performance, reliability and quick installation for base reinforcement of paved roads, construction haul roads, foundation reinforcement, permanent unpaved roads, working platforms on weak soils, parking areas and secondary reinforcement for soil retaining structures.

SHED BASE GRID KIT LOG CABIN/GREENHOUSE BASE 3.5M X 3M SUITS BASES
A baseline grid has supporting lines that help you to align everything horizontally with the same space. Examples could be a main menu with icons, a submenu, a body text, or a H1 heading title. Or consider the alignment of a text in a CTA button that always uses the same spaces in your design system. Using a baseline grid speeds up the.

Square base grid. Seamless pattern background. Modern black dot shape
Drop in Specs BaseGrid 12 General Application (s): Haul Road Fabric Railroad Separation Separation & Stabilization Important Roll Size Information To maximize shipping volume and reliability, the dimensions of our biaxial geogrid products are changing. Please find the details of this change below:

microsoft excel How to draw such (e.g. 5 by 5) a grid with thick
Baseline Grid. When you're creating a design that relies heavily on text, a baseline grid is defined by the line in which the text sits. Think about lined notebook paper; every line is a baseline and functions to keep writing evenly spaced out.

How to Use Grid Layout
In order for all the baselines to sit on the grid, this approach essentially rounds the visual height of the text (cap height to baseline) to a multiple of 4px (shown in the gif below). This could introduce a 1-2px error; however, it's still more accurate than using the bounding box to decide spacing. Measure space above the text from the.

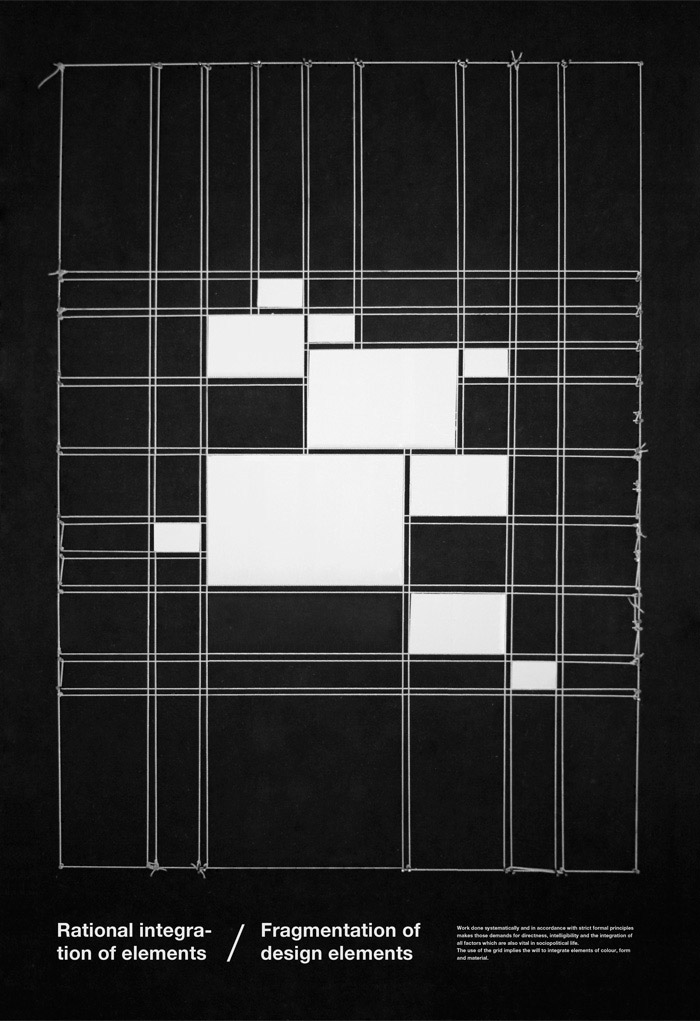
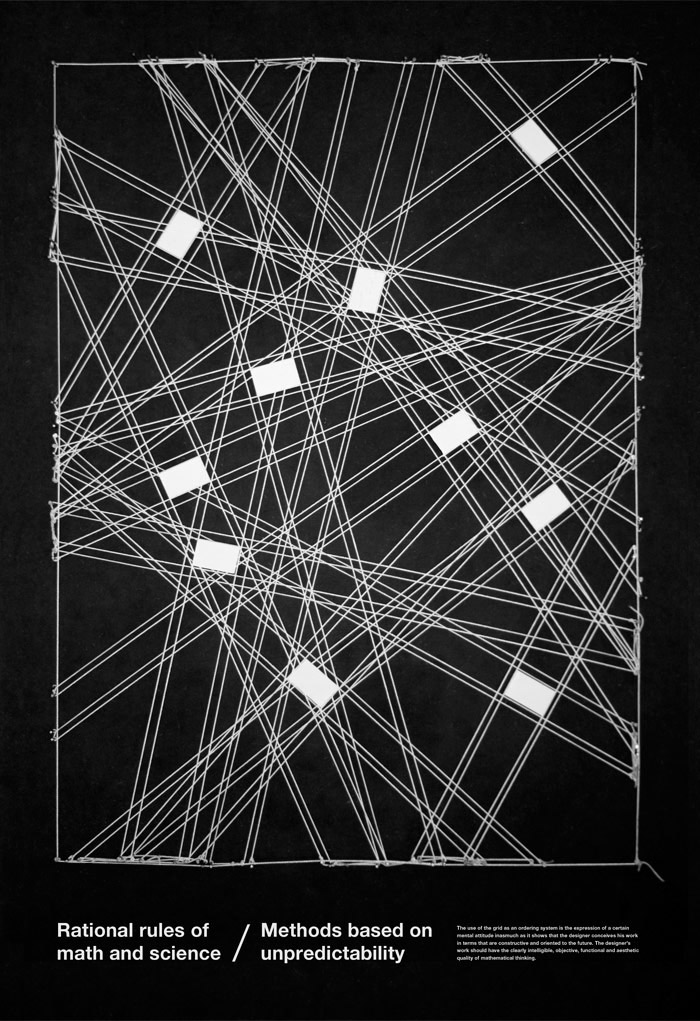
Rachel Kekwick ARCH1390 Base Grid Layout for 3 x A1 Posters
1 Why use a Baseline Grid? Baseline Grids can work magic when used by following guidelines and can make a huge impact on the Visual front as it spaces content vertically; just the way, an 8-column or a 12 column Layout works for horizontal alignment. What are Baseline Grids? Let me start with a clear example.

Super Saturday 12x8 GARDEN SHED BASE GRID FULL ECO KIT 3 66m X 2 55m
A baseline grid is an underlying structure built from invisible units of measurement. more simply put, it lines your stuff up. It's an excellent typographi.

Super Saturday 7x5 GARDEN SHED BASE GRID FULL ECO KIT 2 1m X 1 7m HEAVY
A baseline grid is a grid of horizontal lines that are evenly spaced across your document. Without the grid visible it can be tricky to make your text perfectly aline across your document.

Buy SHED BASE GRID/GREENHOUSE BASE GRID 1.5M X 2M SUITS 5 x 7 FEET
The baseline grid covers entire spreads, but the document grid covers the entire pasteboard. Baseline grids and document grids appear on every spread and cannot be assigned to any parent. The document grid can appear in front of or behind all guides, layers, and objects, but cannot be assigned to any layer. Set up a baseline grid

Rachel Kekwick ARCH1390 Base Grid Layout for 3 x A1 Posters
A baseline grid will still work the same for forms and other non-text elements. Think of every element on the page in terms of the box model. As long as the total height of the box is a multiple of the baseline unit (the line-height) then what comes after the element will still be on the grid.

Base Grid Mitsukude for Patterns Kumiko.Brown Color Background. Stock
Baseline grid. In typography, baseline is a line upon which the text rests. Aligning baselines to a specific absolute grid establishes a vertical rhythm — a pattern that is easier for the human brain to scan, especially useful with a multiple-column content.

SHED BASE GRID, SHED BASE KIT, LOG CABIN BASE,GREENHOUSE BASE GRID 2.5M
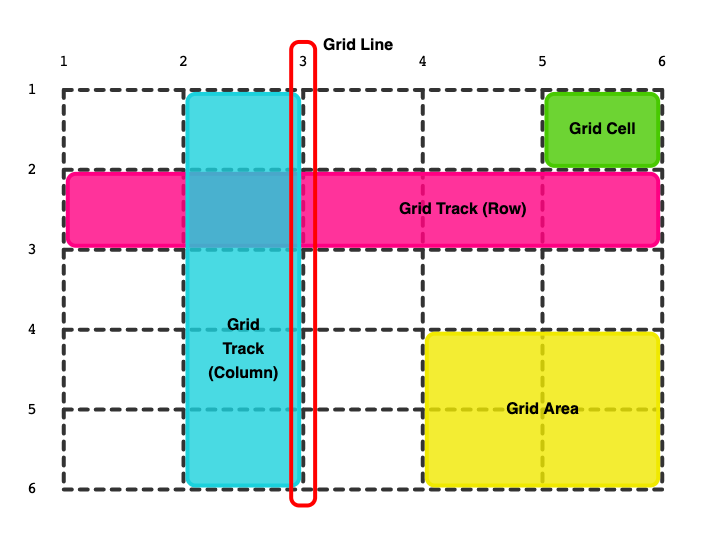
A grid is a set of intersecting horizontal and vertical lines defining columns and rows. Elements can be placed onto the grid within these column and row lines. CSS grid layout has the following features: Fixed and flexible track sizes You can create a grid with fixed track sizes - using pixels for example.

Concrete and RapidGrid Foundation Systems Dunster House
By default, the baseline grid consists of incrementing rows of a fixed height, starting from the top of our document. In many cases, when the baseline reaches the bottom, it overshoots because the document height can't be precisely divided by the baseline.

Base grid mitsukude for patterns kumikobrown Vector Image
Taking my base font-size (applied to body copy), Multiplying it by the default line-height (1.7). Dividing this in half to give a bit more flexibility (e.g. for setting height for small icons). 2. Shift text vertically until it rests on the baseline. Determine how many "baselines" a given type size should fill.

Double sided base grid
Sharp-NeRF: Grid-based Fast Deblurring Neural Radiance Fields Using Sharpness Prior. Byeonghyeon Lee, Howoong Lee, Usman Ali, Eunbyung Park. Neural Radiance Fields (NeRF) have shown remarkable performance in neural rendering-based novel view synthesis. However, NeRF suffers from severe visual quality degradation when the input images have been.

GREENHOUSE BASE GRID 4M X 2.5M SUITS 12X8 TO 13X8 FEET GREENHOUSE BASES
What is the baseline grid? The 'baseline' is a term used in typography, where text sits or rests on an imaginary line, called it's baseline. Notice the baseline within this image - Image courtesy of Material Design Here, the baseline and the grid combine, to create the 'baseline grid'.